CSS visible properties
Table of contents
No headings in the article.
In chrome devtools 108, a new feature have been released, which helps you know if there is an obsolete css property, let’s take an example
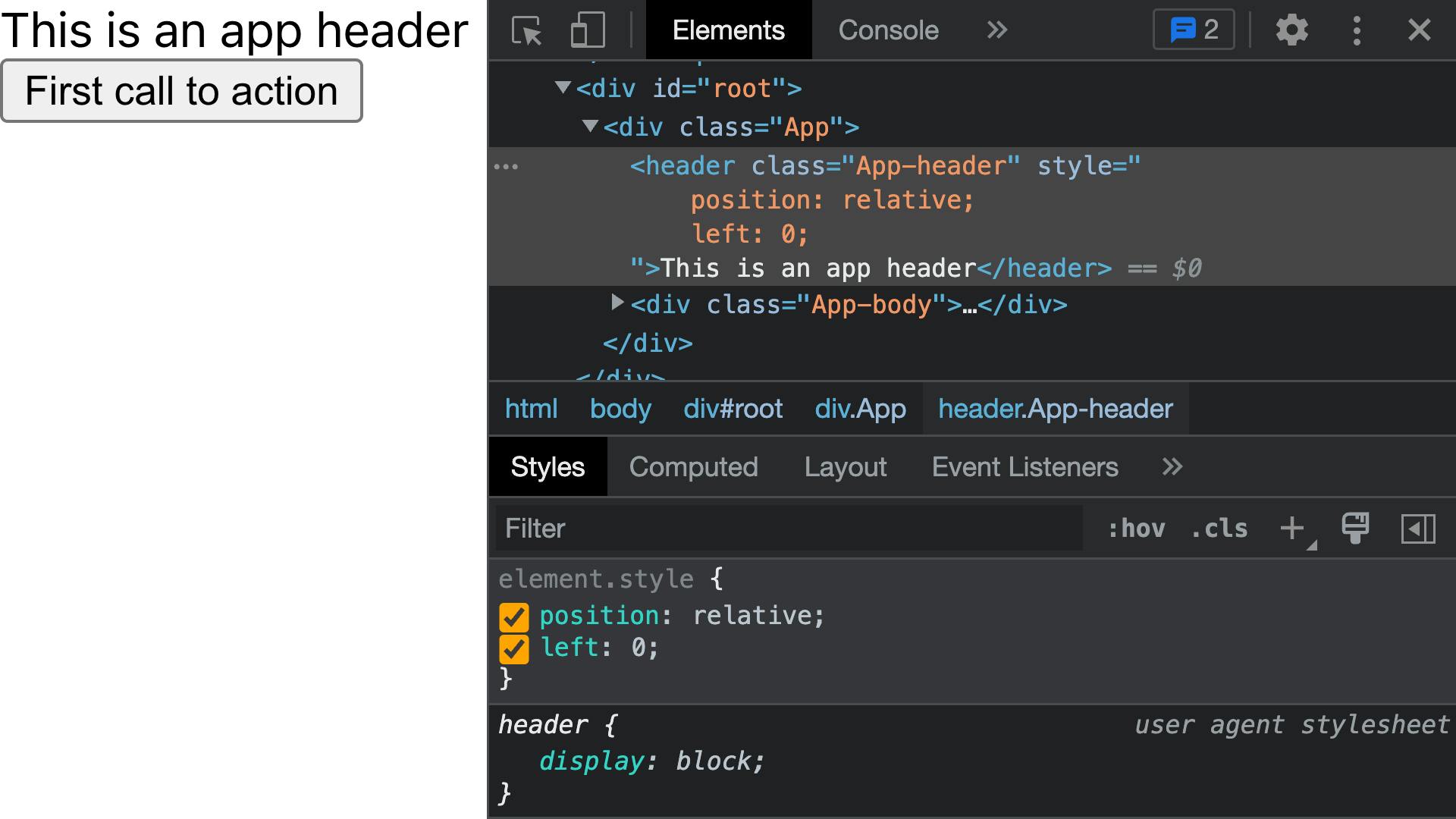
In this element header
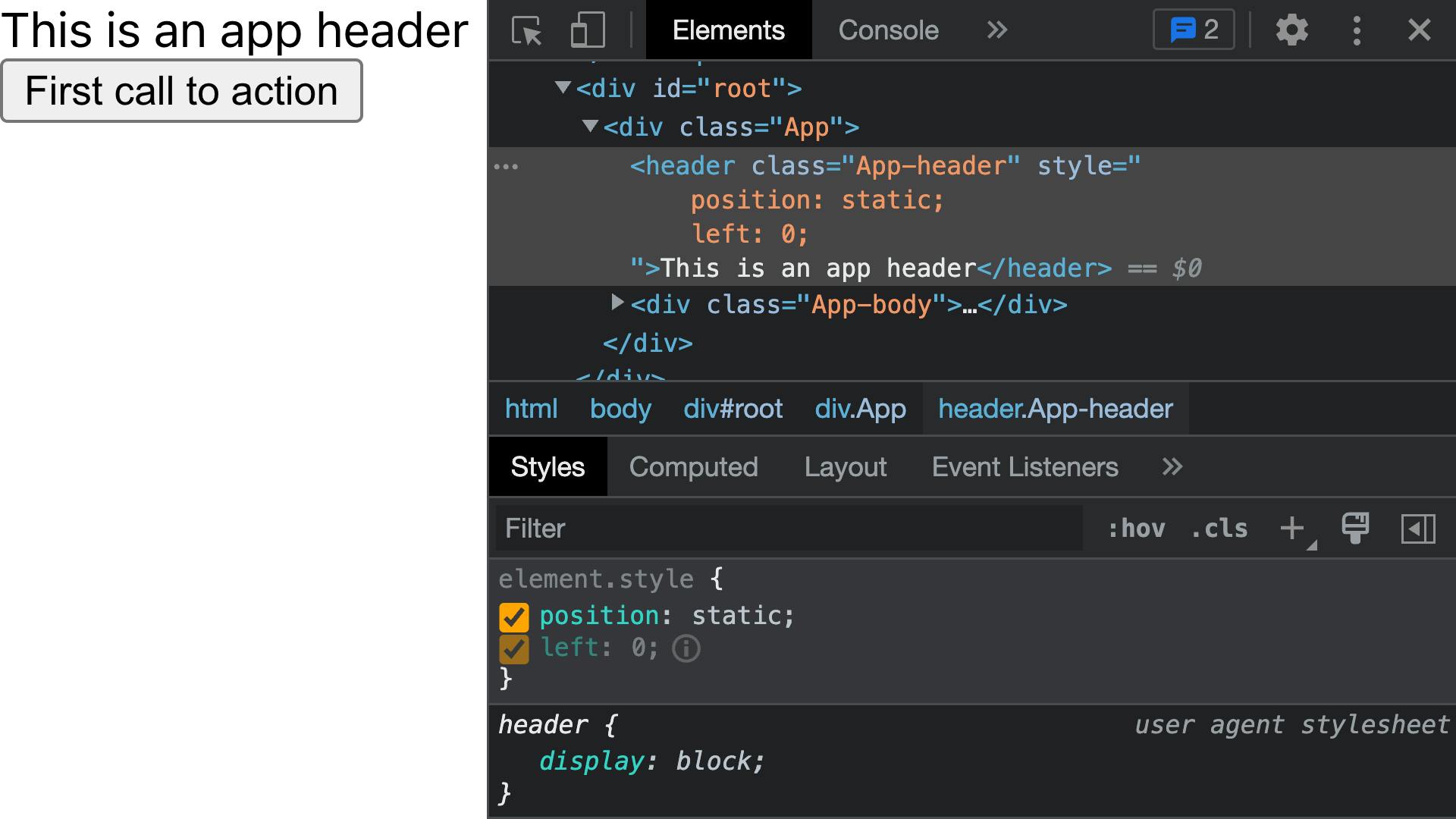
we set the position: static , this position is preventing element from moving away not like relative or absolute so when we set a left property chrome devtools shows this icon beside the obsolete property - which in this case left: 0;

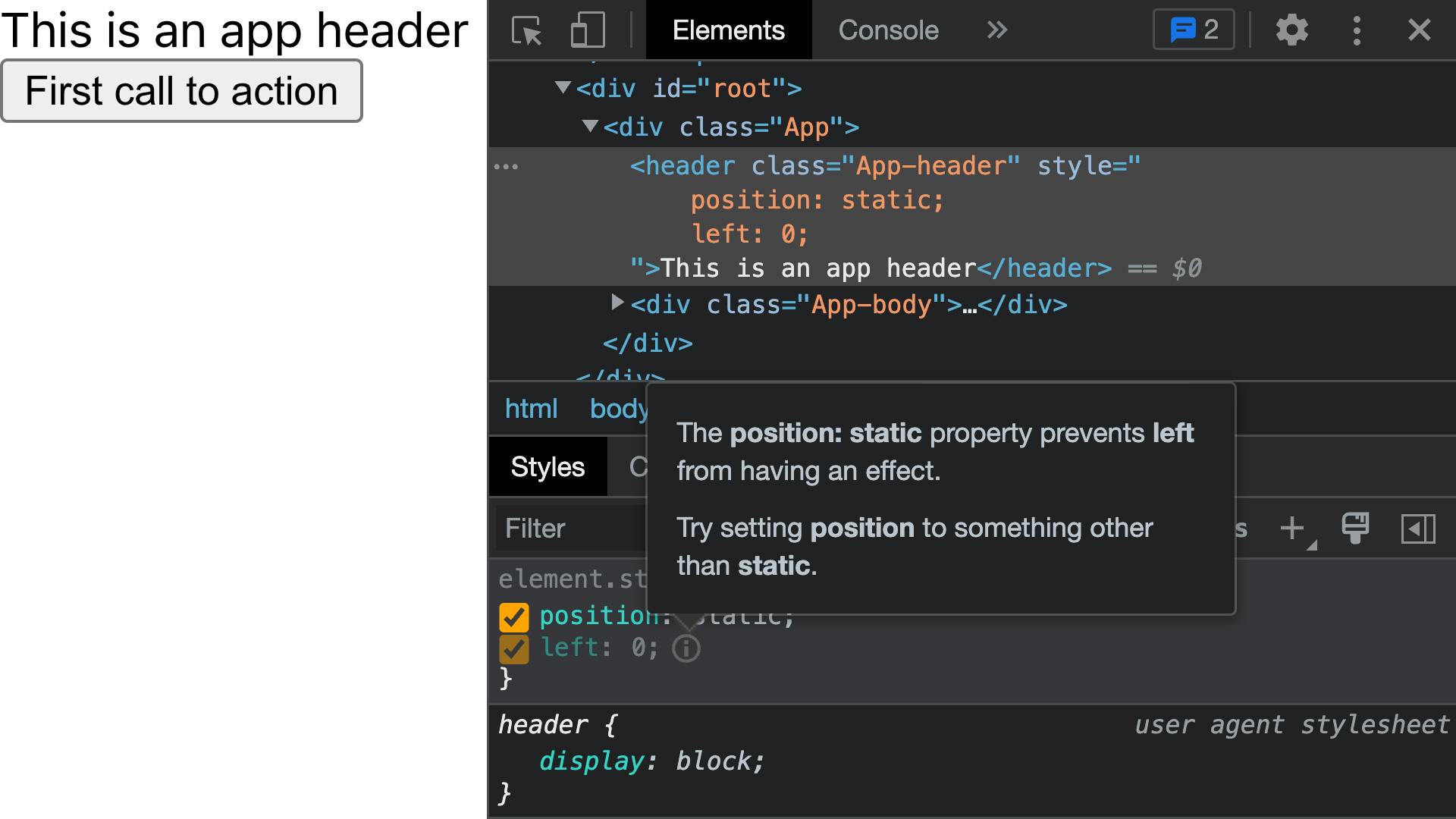
If we hover over this icon a hint message will show elaborating why this property effect will not be visible with a suggestion

If we changed the position property for example to relative we left effect will not be invisible and the icon will disappear.